-
iPhone Air 模型 8.0
获取最新的 iPhone Air 模型,以简洁时尚的方式展示您的应用或设计。非常适合设计师在作品集、客户展示或网站上展示作品。 特征: – 超高品质:4 个 PSD 模型,分辨率为 8000×6000 像素,图像清晰锐利,细节表现出色。 – 轻松更改:使用智能对象立即替换您的设计,实现轻松自定义。 – 多角度展示:包含 6 个不同的模型文件,可从多个角度展示您的作品。 – 所有官方颜色:提供天蓝色… -
T恤样机
这款模型设计能让您轻松展示您的设计、品牌、促销活动或活动公告。它采用逼真的街道背景和智能对象功能。 ✂. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 主要特点: – Adobe Photoshop 文件 (PSD) – 轻松快捷的编辑(使用智能对象) – 可更改背景颜色 … -
滴管瓶模型
**滴管瓶模型** 此素材适用于以逼真的 3D 效果专业地展示您的设计。您可以使用智能对象功能轻松快捷地替换设计。素材为 PSD Photoshop 格式,并带有智能对象功能,可帮助您在几秒钟内将现有设计替换为您自己的设计。 **功能特性** – 高分辨率,4500×3000像素 – 图层和文件夹组织有序 – 可调节光效 – 300 DPI – 可更改背景颜色 – 可更改阴影颜色 – 易于使用,支… -
产品铝箔包装模型
想快速轻松地展示您的设计吗?这款模型简单易用,能让您的产品焕然一新,尽显精致格调。自定义颜色,使用智能图层更新设计,一切就绪。轻松打造时尚风格! **包含文件:** * 4 个 PSD 文件 * 一份实用指南,助您轻松上手 **功能:** * 4 个角度 * 图层和文件夹组织有序 * 轻松更改对象颜色 * 4500 x 3000 像素高分辨率 * 300 DPI 高品质 * 只需将您的设计拖放到占… -
传单模型
**传单样稿** 此模型包含 4 个项目,采用分层良好的 PSD 文件,并且此模型还使用了智能对象功能,这意味着您可以在几秒钟内轻松快速地将当前设计替换为您自己的设计。 **特征:** – 通过智能对象轻松快速编辑 – 图层和文件夹井然有序 – 适用于明亮和暗色调的设计 – 可自定义背景颜色 – 可调节光线 – 高分辨率 45… -
筷子模型
筷子模型 这款模型设计可以节省您的时间,并让您的演示文稿看起来更出色。使用智能对象即可轻松替换为您自己的设计:双击智能图层,复制并粘贴您的作品,保存即可! **功能特点** * 4 个 PSD 文件 * 4500×3000 像素样机 * Photoshop 分层 * 可更改背景颜色 * 智能对象图层 * 可更改阴影颜色 * 附带使用说明 PDF **注意:** 此预览中的图片不包含在内。 谢谢。 -
圆形展位模型
**圆形展位模型** 如果您需要高清圆形展位模型,那么您来对地方了。此套装包含 3 个高质量渲染的圆形展位模型(.jpg 格式),可提升您的项目效果。 **图片仅供展示,不包含在您的商品中。** 它易于使用和自定义,您可以将设计放置在 psd 文件中名为“在此处放置您的设计”的图层中。 以下是包含的内容: * 3 个 Adobe Photoshop 文件 * 可使用智能对象轻松编辑 * 高分辨… -
音乐专辑 CD 盒模型
**别再往下滑了!这就是你一直期待的CD样机!** 准备好用你的音乐专辑设计惊艳全场了吗?告别乏味的平面预览吧!这款**音乐专辑CD盒样机**将让你的音频产品看起来绝对惊艳!我们拥有超逼真的塑料纹理、绝佳的光影效果,以及酷炫的暗黑背景,让你的作品瞬间脱颖而出。 这并非仅一张照片。您将获得一套完整的三张不同角度的照片,全方位展示您的包装。主图聚焦于一个闭合的包装盒,封面采用动感的撕纸效果,露出里面的… -
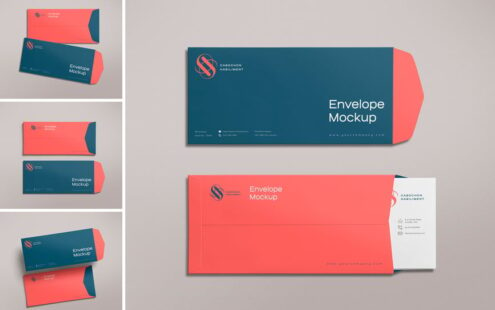
信封模型
信封模型是平面设计师展示文具和品牌设计项目的必备工具。这款信封模型以简洁逼真的风格突出布局、标志和字体。借助这款信封模型,您可以制作出看起来专业且精致的客户演示文稿。 **特征** – 轻松调整设计组件,满足您的创意需求 – 高分辨率输出,呈现清晰细腻的视觉效果 – 透明背景,让您在放置和构图方面拥有更大的灵活性 – 智能对象图层,编辑快速便捷 &#… -
剪贴板模型
使用这款**剪贴板模型**提升您的演示效果——设计师和营销人员的必备之选!以简洁专业的布局展示您的应用、网站或品牌,瞬间吸引眼球。这款模型完全可自定义,并配备智能对象,确保流畅的编辑体验。它非常适合用于作品集、社交媒体或客户提案,并且完美适配浅色和深色设计。 功能: – 通过智能对象轻松快速编辑 – 图层和文件夹井然有序 – 适用于明亮和暗色调的设计 – 可自定义背景颜色 – 黑白 iPhone …
字体下载
无版权问题·可商用
-
【有爱新黑】基于思源黑体优化的游戏界面开源字体
字体简介 有爱新黑是一款基于Roboto与思源黑体优化的游戏界面开源字体,专为《魔兽世界》及怀旧版客户端设计。字体继承Roboto无衬线结构的几何理性与思源黑体的中文架构,通过均衡的笔画粗细与紧凑的字形设计,确保多语言混排时的视觉统一性。 字符间距经过屏幕显示优化,在游戏界面中兼具高辨识度与阅读舒适性,支持全语种客户端语言显示需求。作为开源字体混合项目,既保留Roboto的现代感,又融入思源黑体的… -
八款免费可商用充满毛笔飞白高品质书法字体
今天必须给大家分享八款免费可商用且充满毛笔飞白效果的高品质书法字体,让你的设计瞬间格调拉满! 毛笔风格浓郁,字体大气豪放。飞白效果增添了它的潇洒之感,笔画有着明显的毛笔飞白效果,书写风格洒脱自由,笔画粗细对比强烈,视觉冲击力超强。用在艺术设计、平面宣传设计、网页设计上,古典与现代结合的美感立马就有了,像书籍封面、海报设计,选它准没错。 飞白效果在其中起到了画龙点睛的作用,让字体整体更饱满、圆融、浑… -
八款免费可商用充满青春气息高品质手写字体
今天给大家分享 8 款充满青春气息的免费可商用手写字体,让你的设计瞬间活力满满! 文艺感爆棚,笔画流畅自然,每一笔都像在诉说青春故事。字符库超全,6796 个字符,从数字到标点,满足各种创作需求。不管是手账记录还是社交媒体配图,都能完美适配,让你的文字自带滤镜,格调飙升。 活泼俏皮,充满童趣,看到它就像回到了无忧无虑的校园时光。笔画结构和粗细都很灵活,轻松营造出欢乐氛围。特别适合用在网页标题、促销… -
七款免费可商用电子机械趣味像素英文字体
今天给大家分享七款超酷的免费可商用电子机械趣味像素英文字体,轻松为你的设计增添独特魅力~ 常用于游戏的像素字体,视觉效果清晰锐利,能完美融入电子游戏氛围。支持多种语言,包括拉丁文、希腊文及符号等,适用范围广。 专为本地化像素艺术游戏设计的位图字体,方正刚直的字形让人想起经典电子游戏,在游戏标题、海报设计中能迅速吸引眼球。 -
八款免费可商用简约时尚优雅手写西文字体
字体是设计的灵魂,一款好的字体能瞬间提升作品格调。今天给大家分享 8 款免费可商用的简约时尚优雅手写西文字体,拯救你的灵感枯竭。 手写的字体,线条流畅自然,充满灵动之美,有很好的识别性。适合文艺海报、书籍封面,营造浪漫氛围。 线条流畅且富有变化,简约中透着优雅。适合时尚杂志标题、时尚品牌广告,展现时尚品味。线条柔美,有手写的随性,又不失精致。用于美妆产品包装、情感类文案配图,十分吸睛。 -
六款免费可商用云峰字库出品设计的字体
今天给大家分享 6 款超实用的免费可商用字体,来自云峰字库。在设计中,字体的选择至关重要,合适的字体能让作品瞬间提升档次,而这 6 款字体绝对能满足你的各种需求! 手写风格的标题字体,视觉冲击力超强。字体笔画豪放大气,充满力量感,特别适合用在游戏、影视、广告等需要快速吸引眼球的场景。比如游戏宣传海报,用这款字体做标题,一下子就能抓住玩家的注意力。 字体风格飘逸灵动,笔画流畅自然,仿佛带着一种自由的… -
八款免费可商用日式高级优雅古籍印刷字体
八款自带高级滤镜的日式古籍印刷宋体,每一款都把优雅刻进 DNA 里,古籍排版、文艺设计直接封神!关键还不用怕侵权,快收好这份宝藏清单。 每一款字体都藏着东方美学的浪漫,笔触间流转着岁月沉淀的韵味。横竖撇捺的弧度像是水墨画里的笔触,笔画纤细如丝,透着古典书卷气,文艺风排版绝配,字形硬朗又不失柔美,复古海报秒变高级艺术品。 -
八款免费可商用寒蝉字型开发多样化黑体字体
今天给大家分享寒蝉字型的八款免费可商用黑体字体,轻松为你的设计增添亮点! 独特逆反差美术风格,探索不一样的视觉感受,设计尝鲜就选它!思源黑体宽体和窄体重新插值生成,简约大气,基础款永远经典,适配各种简约风设计。以思源黑体为基础,算法圆角化转换,保留原汁原味又更显圆润,给人亲切可爱之感。 这八款免费可商用的寒蝉黑体字体,每一款都独具特色,不管是海报设计、新媒体排版,还是包装设计,都能完美适配,为你的… -
八款免费可商用适合正文阅读的高质量正楷字体
还在为找一款合适的正楷字体而头秃吗?今天给大家整理了 8 款免费可商用,超适合正文阅读的高质量正楷字体,每一款都 yyds!赶紧码住~ 这几款字体对简体和繁体都有很好的支持,虽然简体字形略有差异,但却有着独特的韵味。字体笔画清晰,结构严谨,呈现出传统正楷的端庄大气,用于正文,不仅易读,还能增添一份文化底蕴。 兼具仿宋和楷体的特点,可读性超高。它拥有简繁日韩均支持的多种字重,字形优美,笔画粗细适中,… -
八款免费可商用柔软自然圆润的日系圆体
给大家分享超宝藏的字体啦,这次是超有氛围感的日系圆体,重点是全部免费可商用,设计 er 狂喜!快码住慢慢用~ 字形方正圆润,笔画横平竖直、粗细相等,极为规整。而且还进行了圆角设计,使整体气质亲和力满分。这款免费商用的英文字体,可使用性超高,在涉及英文排版的设计中,是不错的选择。 这么多超棒的日系圆体,有没有戳中你的心巴?赶紧收藏起来,运用到你的设计中吧!
设计文章
创意设计 · 高质优选
-
UI设计缺乏细节?一个实战案例教你提升界面吸引力!
这次需要优化的案例是打卡页。打卡页的设计需要给用户提供满满的情绪价值,所以丰富的视觉元素必不可少。 来看看优化前的页面: 再来看看优化后的页面: 来看看,具体怎么实操的吧。 一、给头部增加视觉亮点 第1步 加入IP 本次的案例是运动赛的打卡页,所以我们可以加上符合运动主题的IP形象,形成差异化的设计: 第2步 设计标题 首先,主标题的字体当然要选用运营类的字体啦,如果没有复用的需求就去找AI生成一… -
为什么你画的图大厂看不上?聊聊UI设计审美的真相
前阵子方法的首页设计分析里有个很有意思的回复,认为我发的大多数线上首页截图都是反面案例,只有中间的某个电商应用是有设计感的。 之所以有意思,是因为这组电商应用图是我们自己做的“飞机稿”,是对某个学员作业的优化演示,可以回顾之前的这篇分享。 这个演示只是给大家提供视觉层面优化的一些入门的知识和实操逻辑,虽然肯定能比原图好,但不代表它在专业性、完整度上能比肩这些线上案例。以我的经验来下结论的话,面向大… -
全面解析!移动端「个人中心」界面设计趋势和思路解析
一、我的页面的基本分析 我的页面就是大多数应用底部导航中的最后一个选项,是个人中心的板块,用于管理你的账号信息、数据、服务,以及实现对应用本身的相关设置。 我的页面通常在具有账户系统的应用中才会使用,如果没有账户系统的基础应用(如天气、日历工具)就没有使用它的必要。 而还有两个类似的页面类型很容易和我的页面搞混,一个是用户个人主页,一个是系统设置页面,在这里我们做个简单的区分。 用户个人主页是用户… -
2026最新版!UI、交互、体验设计师的岗位有哪些工作区别?
UI 设计虽然理论上是个独立的设计行业,但在现实场景中,它却有不同的细分工种,以及每个工种在实际工作环境下还有不同的工作要求和倾向。 作为新人自然很难全面且深入的接触不同领域的具体工作场景,且最近这类问题又多了起来,所以我们打算更新一篇新的扫盲,来系统解释 UI 设计的真实岗位要求与工作内容,别让大家2025年还在迷惑设计师的定义问题。 一、UI 设计的主要细分岗位 UI 设计在今天衍生出不少设计… -
为什么高手的设计更有质感?4个方法教你优化UI设计!
为什么高手的设计总是看起来那么高级?如果分析你和高手之间的差距,往往拉开设计师水准的,不是什么奇技淫巧,而是细节。 来看看这次优化前的设计: 这是心愿卡页面的视觉重心——头部,我们看优化后的设计: 被惊艳到了吗?在这次的优化思路拆解中,我将向你分析优化的每一个设计细节,和背后的底层逻辑。 一、凸显主体 即使是优化前,作为图片的孔明灯,也是最吸睛的主体,那么,我们就一不做二不休,更加凸显主体。调色使… -
AI 会取代画图标的UI设计师吗?看完这篇实测我放心了!
用过 AI 生图的设计师应该都有这样的体验:越抽象、越极简的描述,反而越难生成满足需求,例如图标。 尤其对于 UI 设计师来说,icon 是最基础、也最高频的视觉资产:导航栏、金刚区、工具栏等都离不开它,尤其在移动端项目里,简单轻爽、风格一致性是刚需。 最近我集中测试了几款 AI 生成工具,发现图标生成普遍存在 3 个痛点:风格偏 2.5D、写实、轻拟物等,这些图标风格更偏向 C 端,但是对于 B… -
设计师想做自媒体没灵感?我把私藏的素材库全整理给你!
今天将开启全新的篇章-“工具分享篇”,我将拿出我收藏的一些好用、实用的工具分享给大家,有获取灵感的,有编写文字,还有内容违规检测的,帮助大家全方位的实现设计副业。 获取灵感的第一步首先是要清楚你想分享的内容是啥,是精美诗文,还是酷炫的图片,亦或是每日资讯,要先了解清楚自己的受众群体是哪些,才不至于在信息的森林中迷失。 一、文字类 1. 意林杂志网 意林大家读书时期肯定都读过,内容质量这块大可放心,… -
10个产品细节剖析,看看高手如何做好设计!
在产品设计中,有时候打动用户的就是一个小小的设计细节,就能带来亿点点惊喜。可能是一句情感化的文案,也有可能是差异化的操作体验,或者就是一个突出的视觉表达等,就能引起用户的共鸣。 本期就给大家筛选了十个带给用户惊喜的设计案例,希望可以激发大家的设计思维,我们共同进步。 一、趣味性的二层楼设计 利用下拉刷新进入二层楼的设计已经被广泛运用,无论是功能推广还是营销活动,都十分常见,创意方式也是层出不穷。 …
设计圈子
活跃用户
每天精神抖擞的精神气用户

蜜芽糖
文章
6783
评论
5
粉丝
25
关注
0
金牌服务官

创艺里巷
文章
81
评论
0
粉丝
3
关注
0
样机达人

字库星球
文章
52
评论
0
粉丝
0
关注
0
字体设计师

猫大大
文章
149
评论
0
粉丝
11
关注
1
首席设计师

设计学姐
文章
11
评论
0
粉丝
0
关注
0
平面设计师