工作中,咱们每个人或多或少都会碰上极简风格的设计,但很多朋友都会有一个疑惑:为啥别人的界面舒服又高级,但我却做不出人家的感觉呢?
其实,极简风格也有一定的套路,今天我会以一套手表 UI 为例,从造型、色彩、排版 3 个点与你分享。
一、造型
1. 造型简洁,以基础型为主
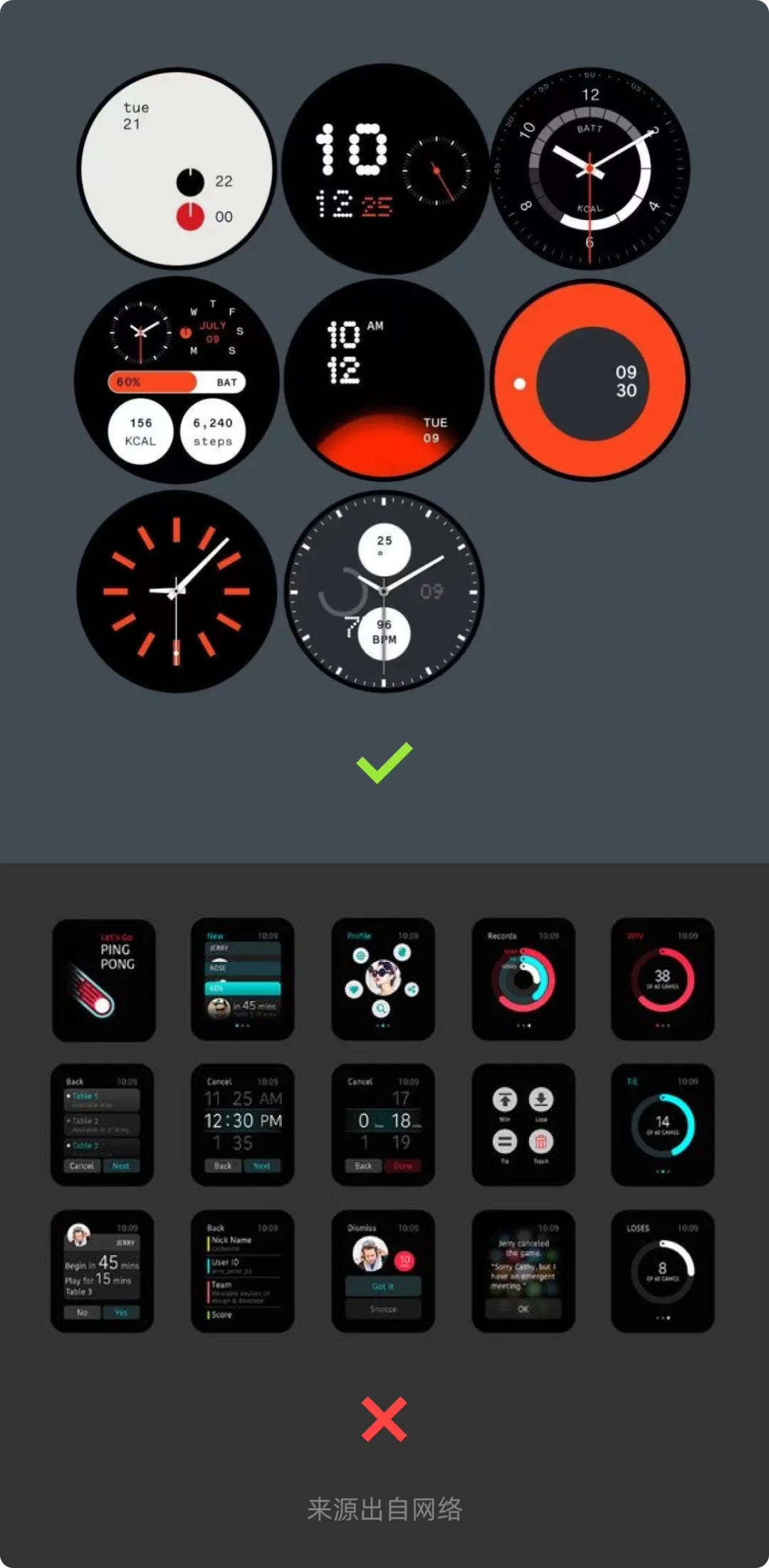
画面中的图形元素,不要选太复杂的造型,咱们优先挑选一些偏基础型的图形作为主视觉,这样能保证咱们的页面风格不会出现大的问题。

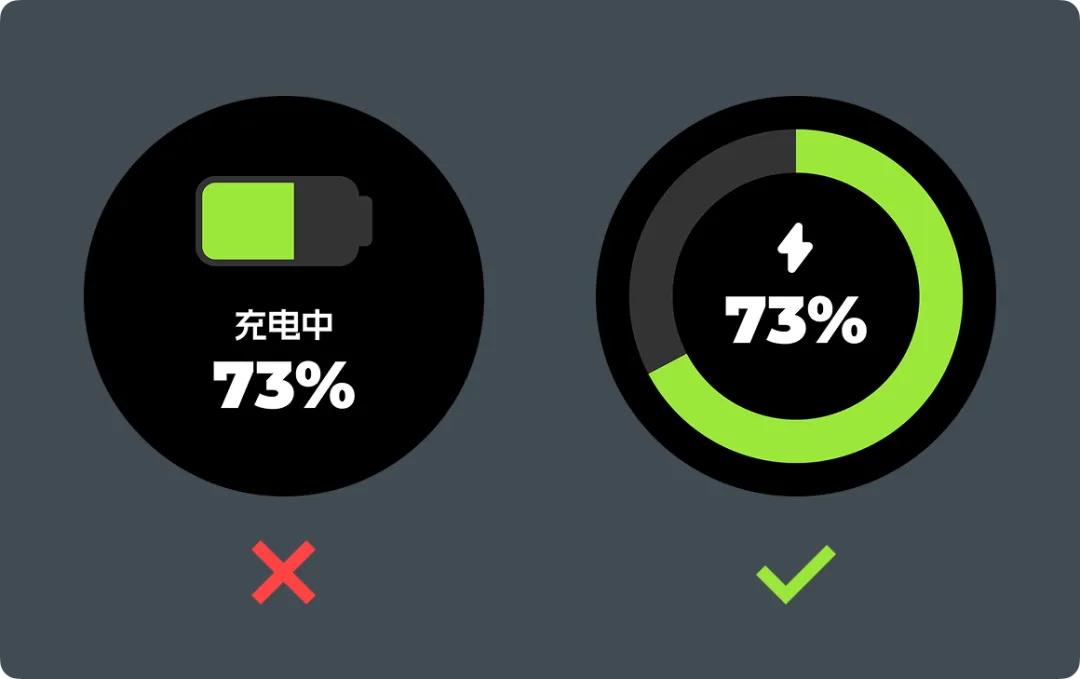
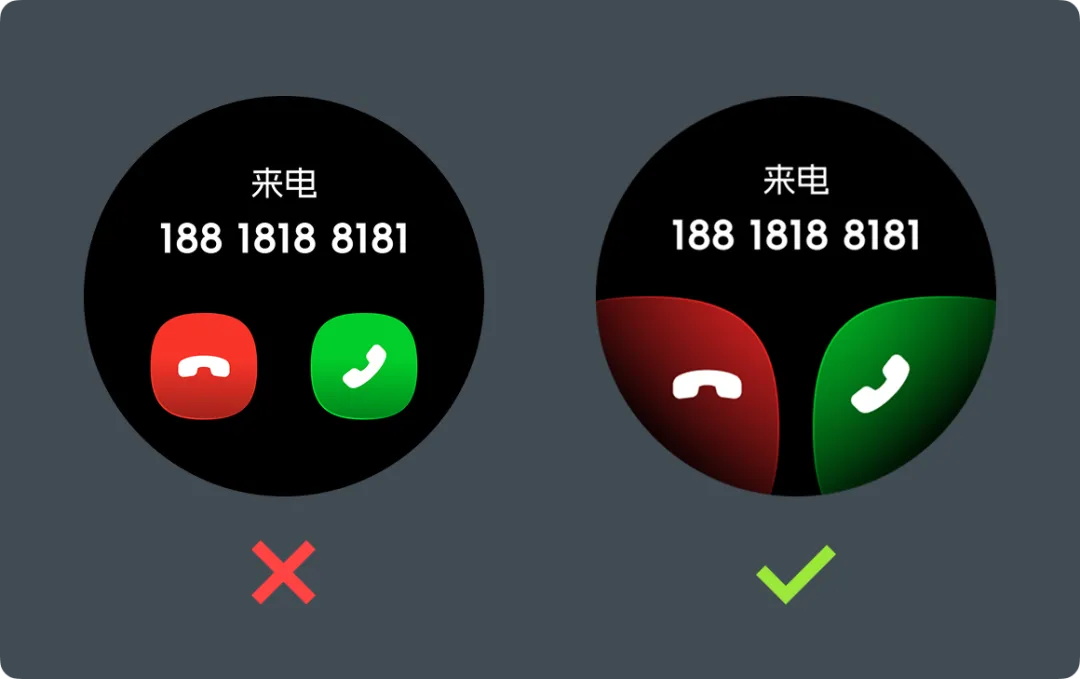
2. 大而整的造型
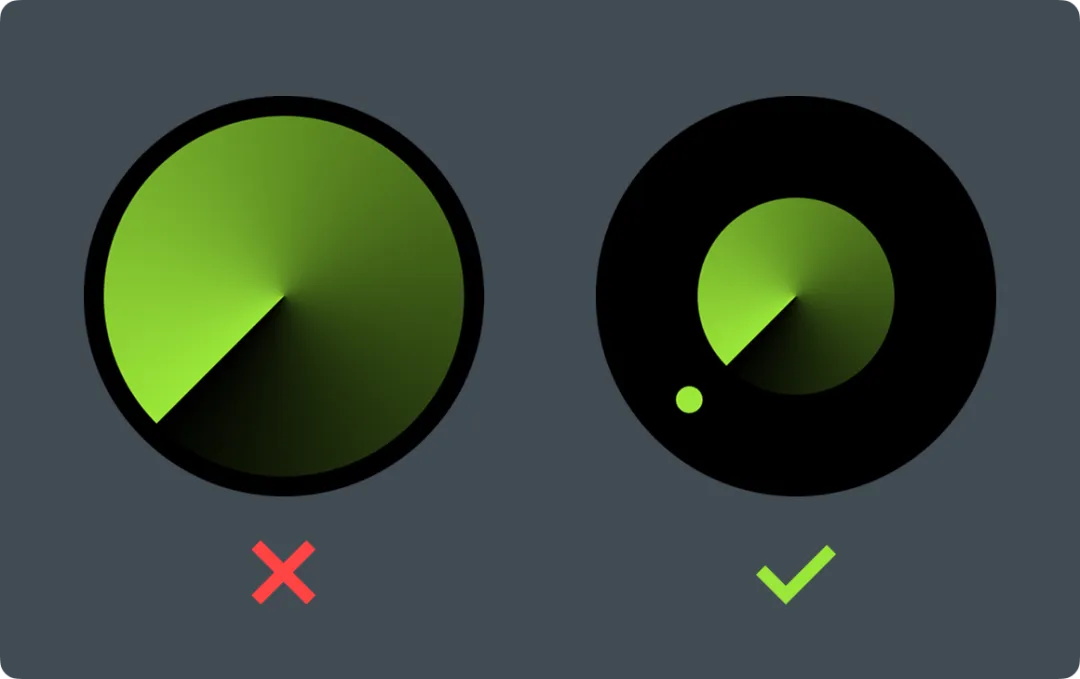
在设计某些控件的时候,如果觉得画面整体元素比较零碎,可以尝试使用大而整的元素,这样画面可能会变的更高级,结构也会显得更加整体~

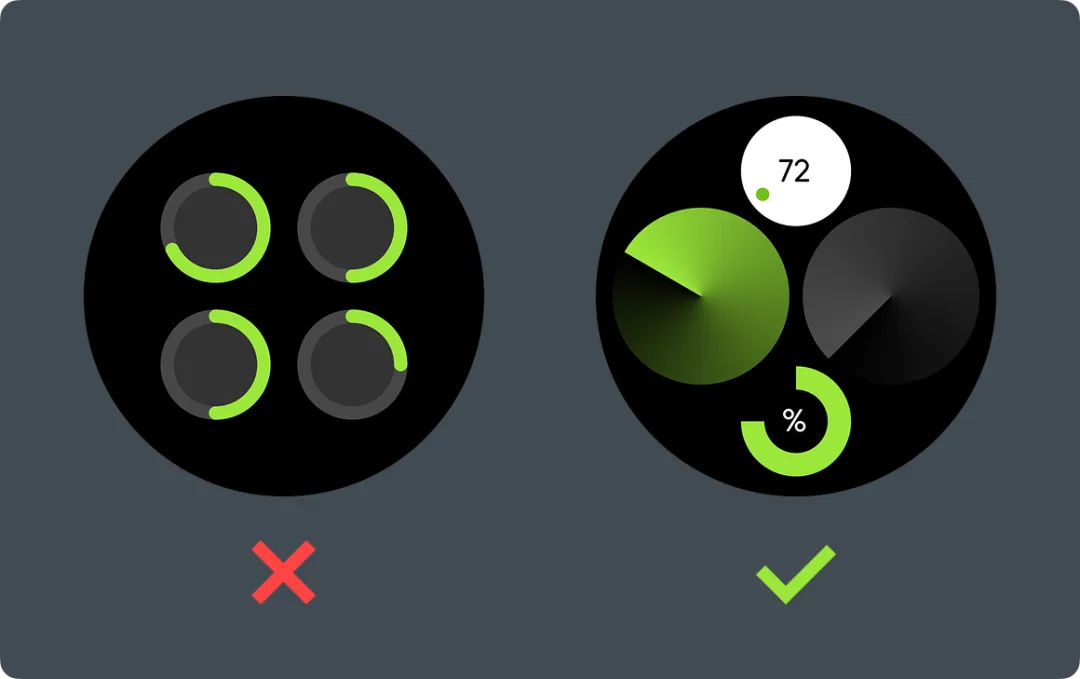
3. 简约而不简单,相似却不重复
在某些数据可视化的页面中,可能会同时出现多个数据展示,咱们在做此类页面的时候就很容易复用相同元素。这样做出来的页面可能就会显得呆板和粗糙。
就算相同类型的元素,咱们也可以做出不一样的造型形式感,会让你的页面显得更加高级耐看。

如果场景中元素较少,无法从重复性上下手时,咱们也可以从造型本身做文章,将原本的元素增加细节,提升高级感。

二、色彩
1. 主色比例克制
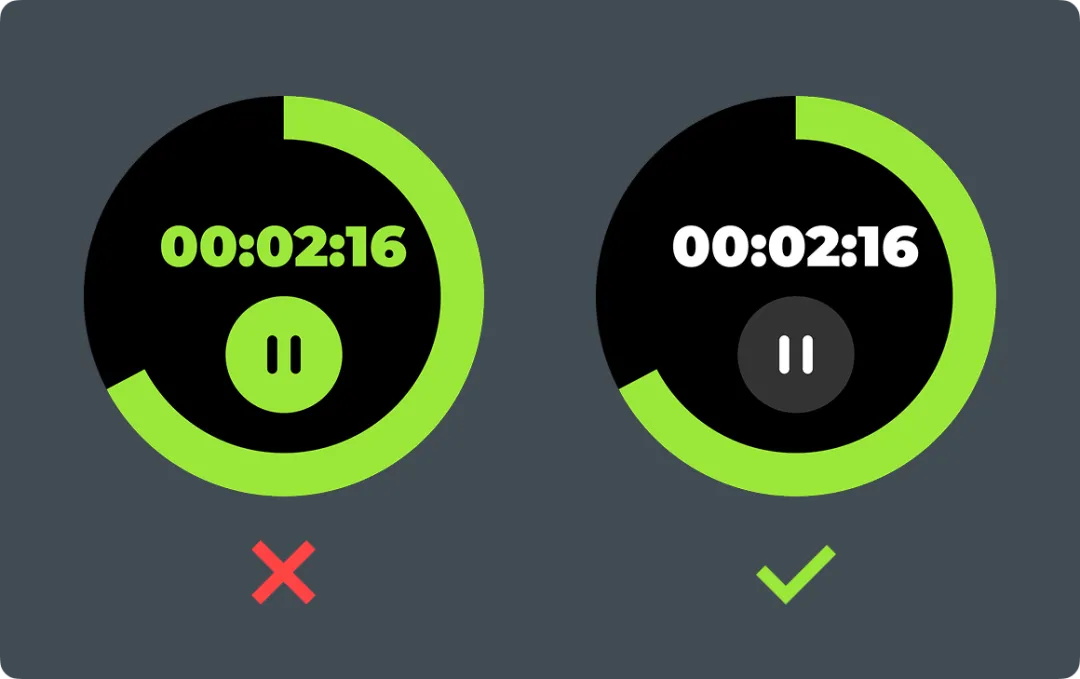
虽然我们提到可以使用大而整的造型,但在一些功能性页面中一定要把控好主色在画面中的比例,尽量不要超过 30%。

咱们要记住,主色只是作为一种点缀色,如果比例过大,则会放大用户对色彩的性格感知,甚至出现对状态判断错误的情况。
2. 主色的唯一性
颜色做减法,在整套色彩体系中,不要出现多个主色的情况,因为它会削弱咱们极简的风格感知。

3. 色彩的层次
色彩层次是靠对比出来的,一个颜色调的再好看,通篇都是它,只会让人感觉到沉闷。适当融入黑白灰,画面会更加耐看。

三、排版
1. 元素精简
当画面中的元素具有相同属性,或者有非必须元素存在的时候,尽量精简同属性的元素,减少元素种类,用最少的元素传达最清晰的信息。
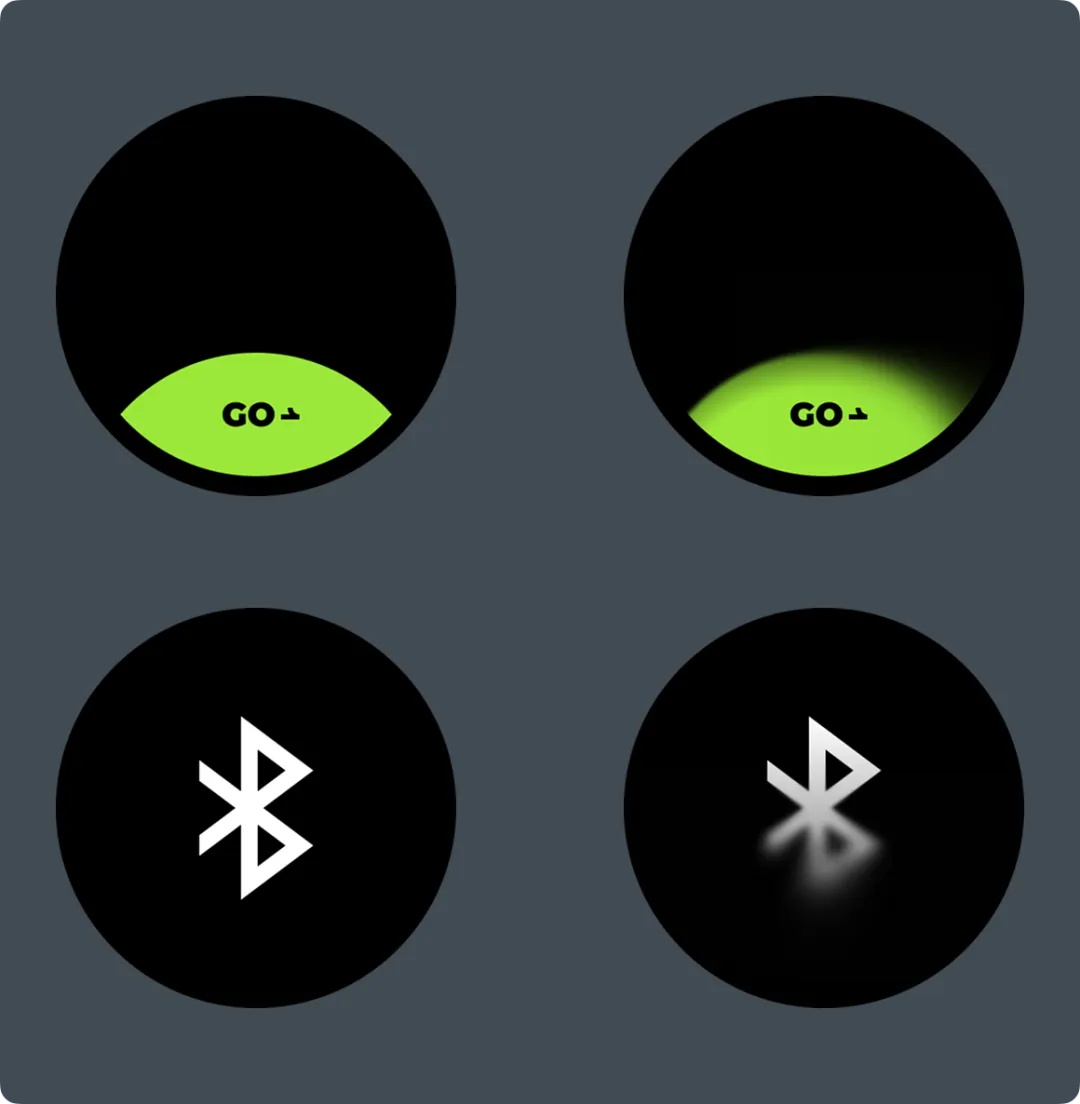
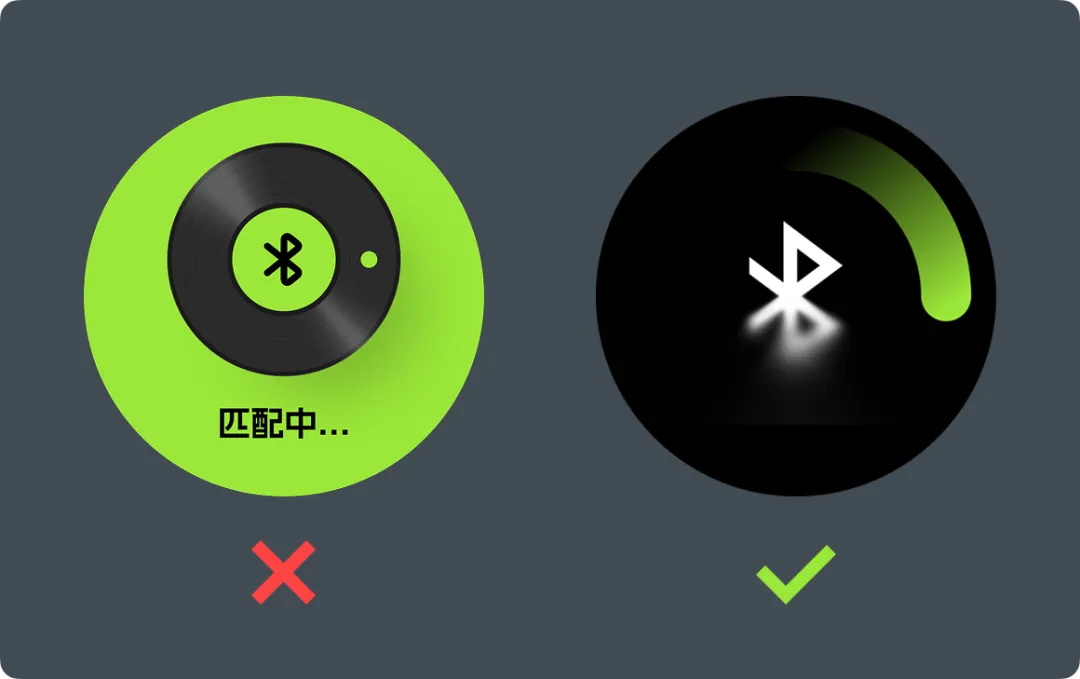
比如左边的蓝牙页面,虽然功能阐述的很清晰了,但是由于元素数量太多,算上标题、图标、button 以及装饰元素,整整有 5 个元素,就显得不够高级和极简。

如何优化,最首要的是明确这个页面要做什么。
元素虽多,但主要功能就是“连接蓝牙”这个动作,那咱们是不是能把标题和 button 作结合,“立即连接”改为“连接蓝牙”;
其次,“蓝牙连接手机”的图形说明其实并无必要,咱们只需要强调“蓝牙”这个功能即可。
这样一来,原本 4 个元素的页面,咱们用 2 个元素就搞定了,整体页面也显得更加高效和简洁。
2. 留白与呼吸感
不要把画面铺满,过满的元素并不会让人感觉整体饱满,而是会带来压抑的感知。适当留白可增加页面透气感,让画面更加耐看。

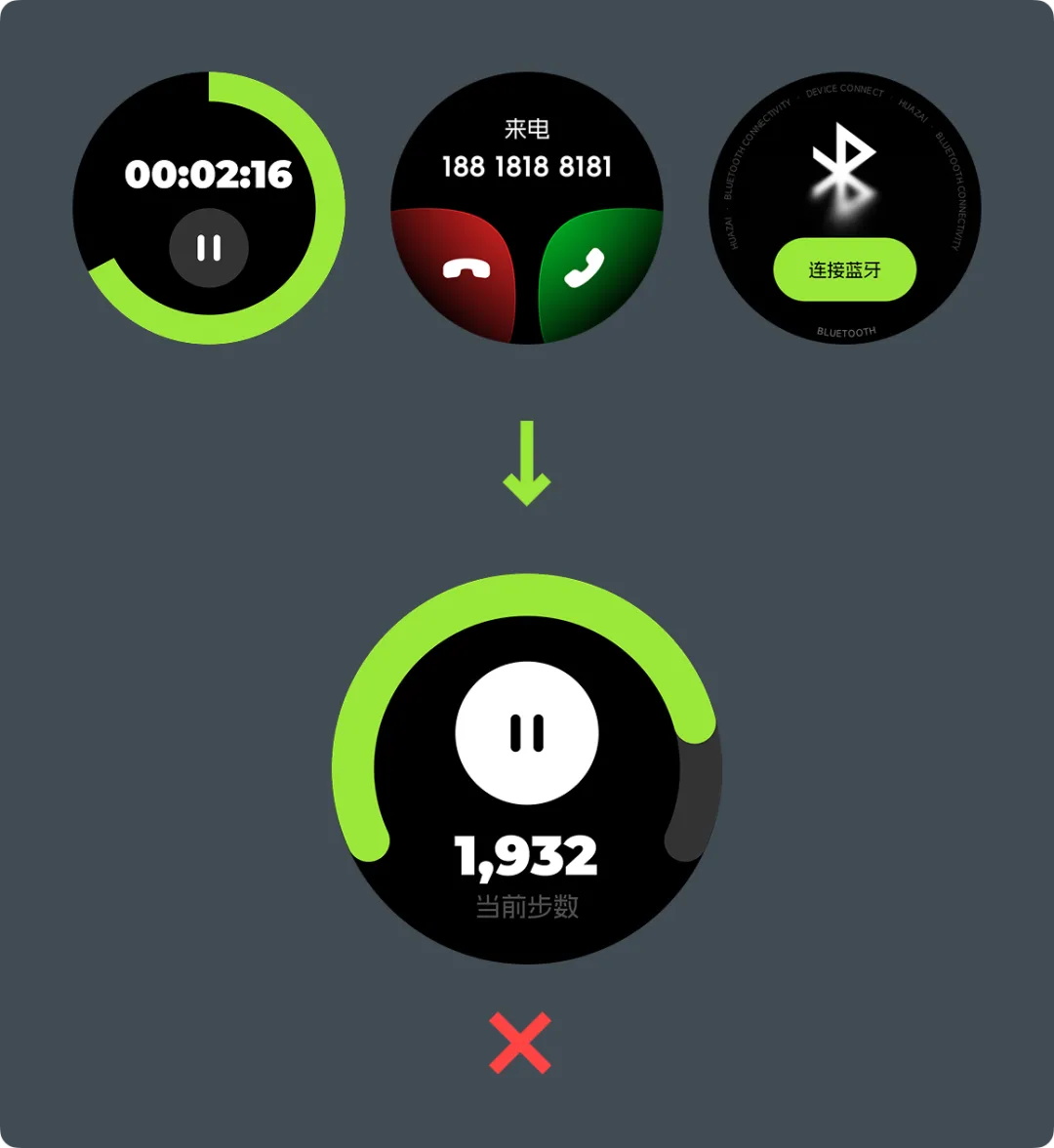
3. 逻辑统一
当咱们确定了一种排版逻辑,就尽量不要去更改它。
比如我们确定的逻辑是上方显示内容/数据,下方显示操作按键,那么我们所有功能页就需要统一这个逻辑,不然使用体验上就会有割裂感。

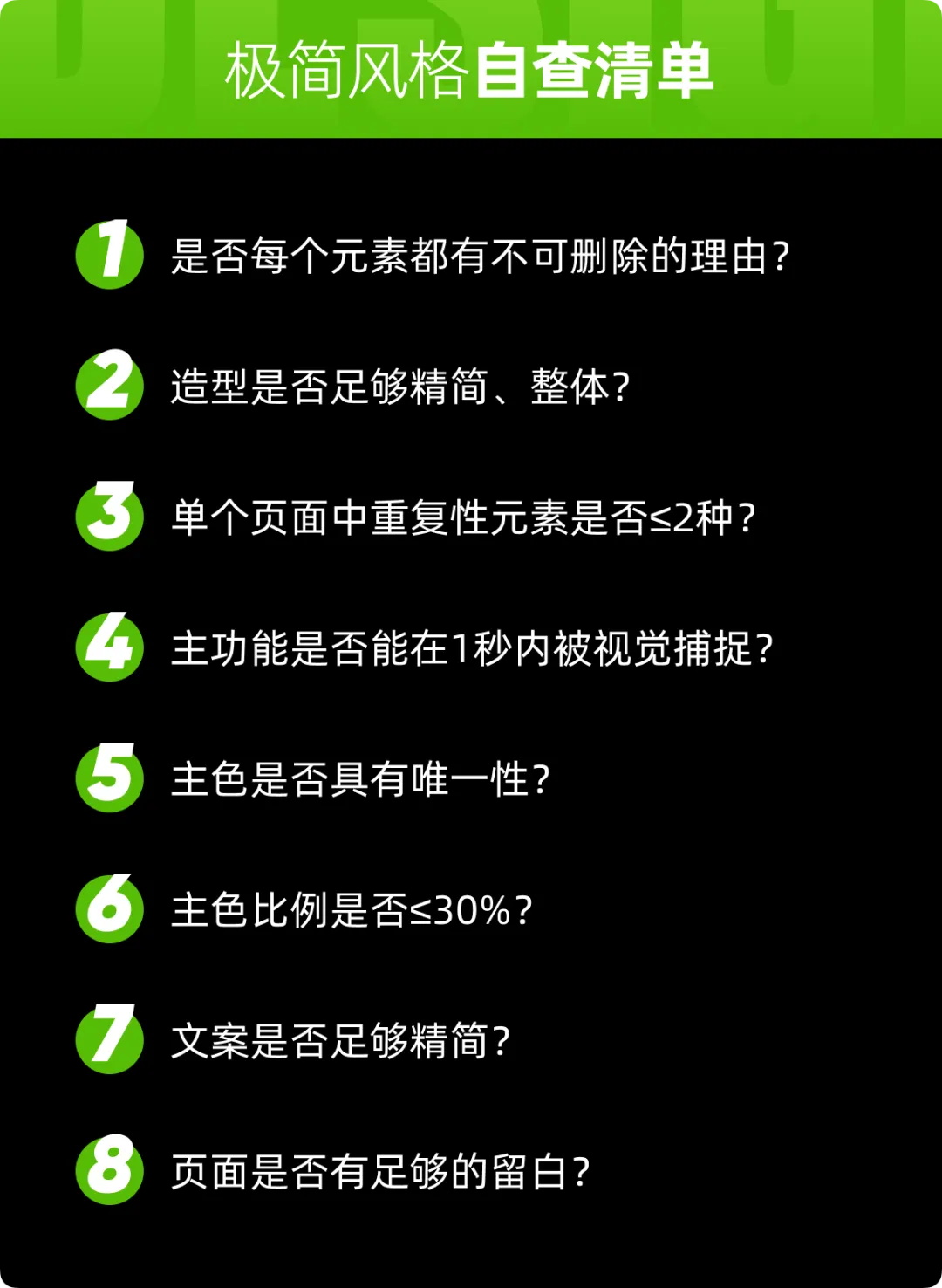
四、极简风格设计自查清单
我总结了一份极简风格设计自查清单,当你在做此类手表 UI 风格设计的时候,可以对照这份自查清单,看看自己的设计是否还有优化空间:

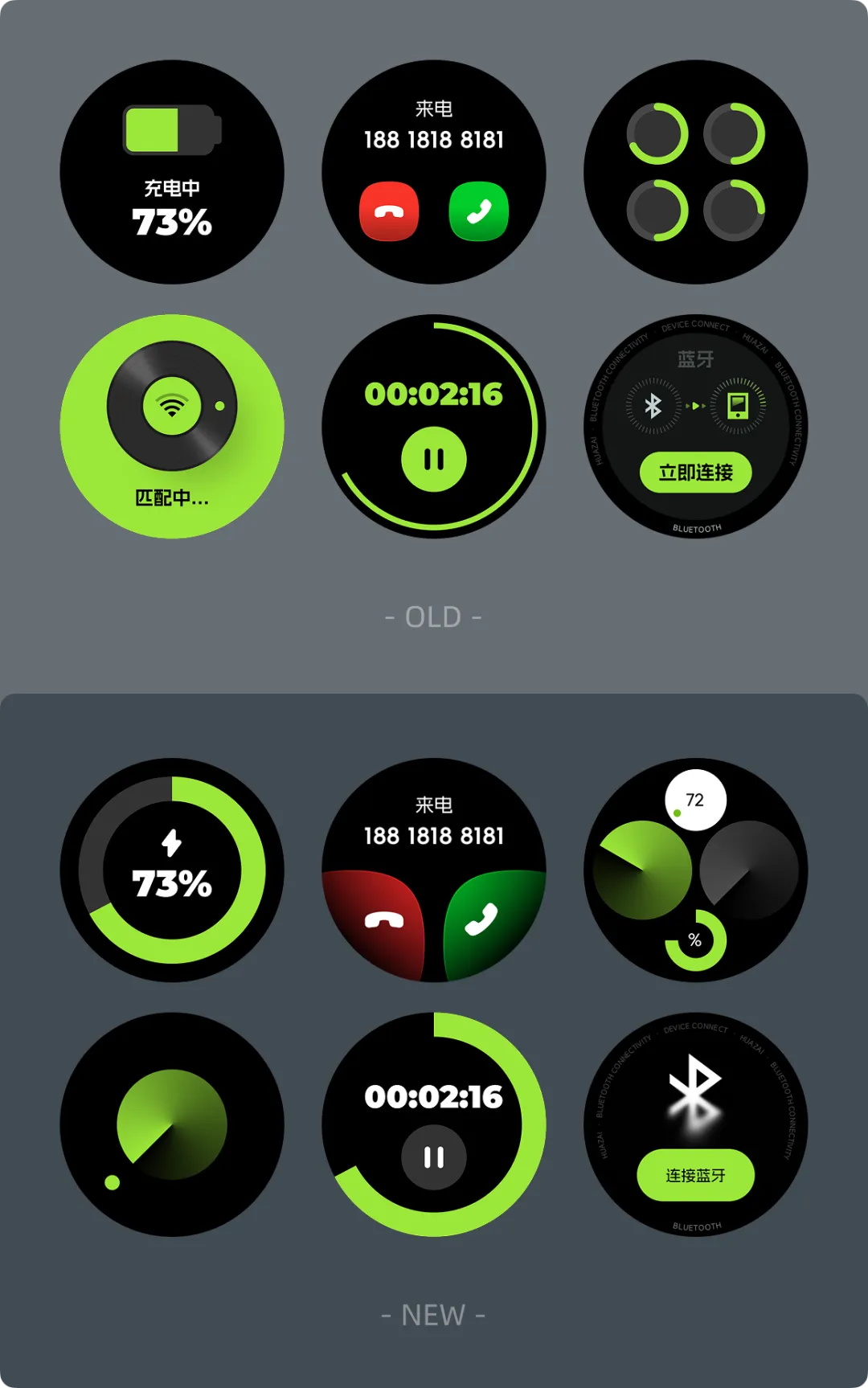
总结
咱们来看看对比,是不是更耐看了?

极简风格的本质是用最少的元素传达最清晰的信息,而非单纯追求“空”或“少”。关键在于找到功能可见性与视觉克制的黄金平衡点,始终以用户的核心需求为设计锚点。













学到了!造型统一和色彩克制的对比图太直观了,自查清单简直是救星,立刻收藏实践!
评论:案例拆解清晰!造型克制和色彩比例的把控讲得超实用,自查清单简直是设计师救星!
干货满满呀,这3招打造高级感界面超实用,果断收藏了!