最近在练习画场景插画,所以介绍下这个老功能,ControlNet 中的语义分割来精准控制场景构图和元素,这里感谢早期up主@大江户战士 制作的20k色表,为了方便大家在PS里调用,我把它做成了aco色板文件,点击文末的链接即可下载。
详细操作请看文章开头的视频教程演示。
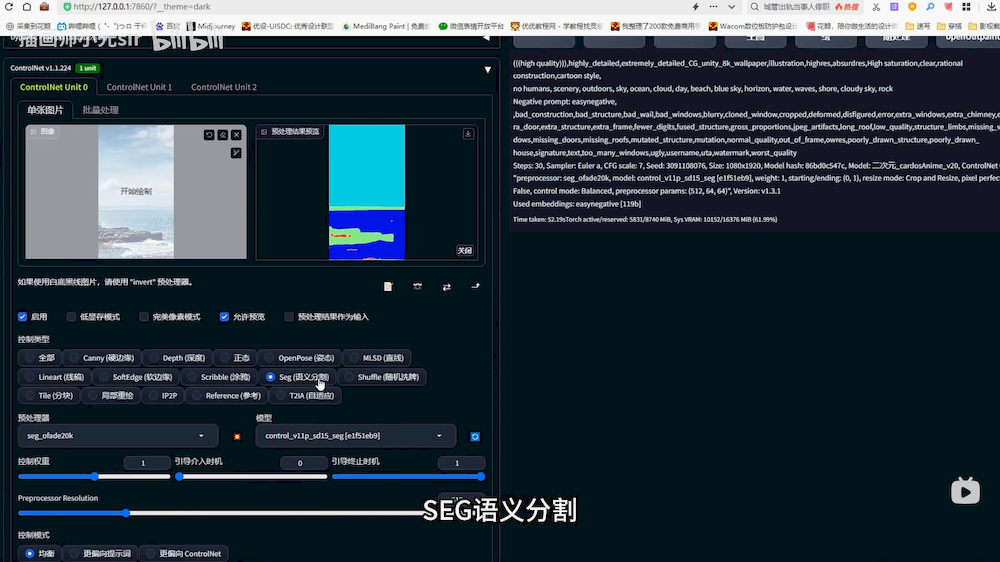
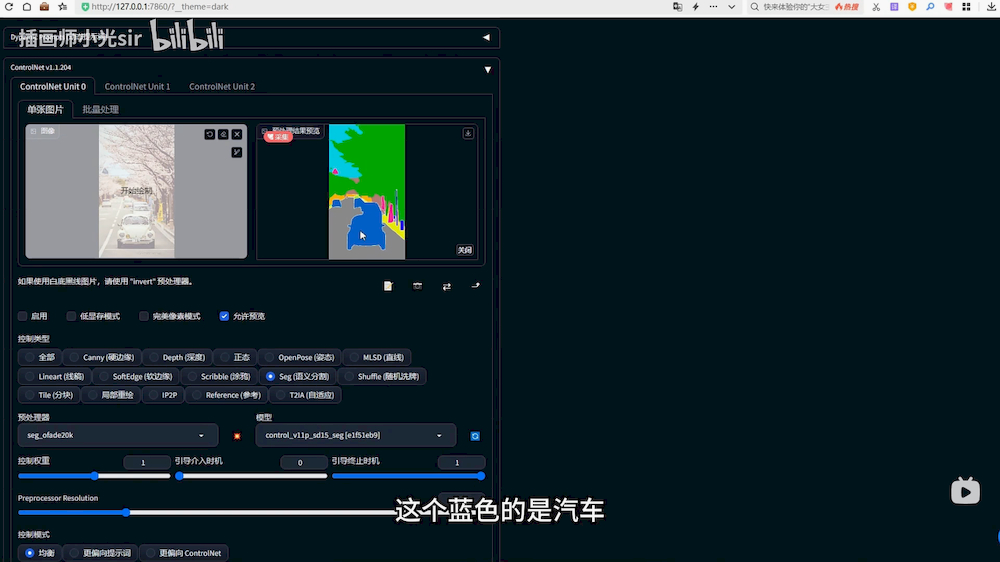
我们将图片拖到SD的 ControlNet 中,选择语义分割模式。我们使用的色卡是基于20k的颜色值,由up主大江户战士提供整理。
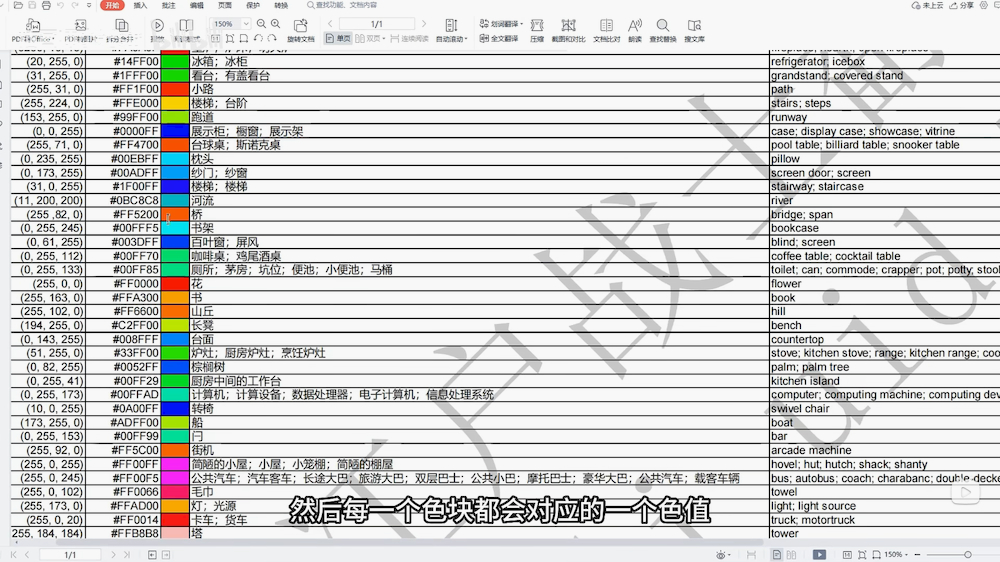
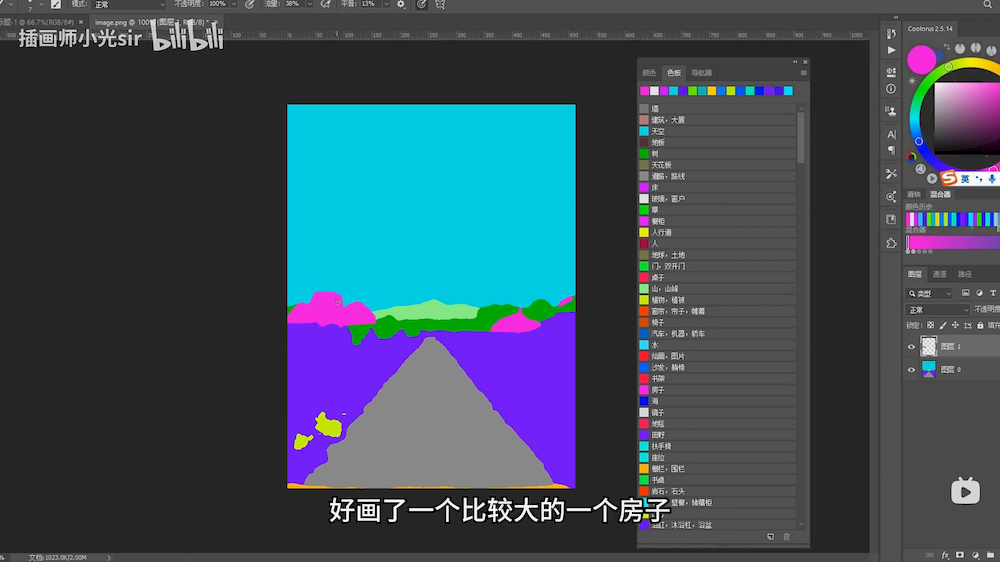
每个色块都对应一个数字,方便提取颜色。可以将色板的预览图模式改为小列表,更加清晰。需要什么颜色,直接用吸管工具吸取即可。色板导出为语义分割的aco格式,只需在ps的右上角点击载入色板即可,使用ps会更加方便,不需要一个个调整设置。



选择第一个20k,点击爆炸图标预览一下。可以看到它识别出绿色是树,蓝色是汽车。启动后记住统一尺寸,调整图的大小,以免耗时过长。
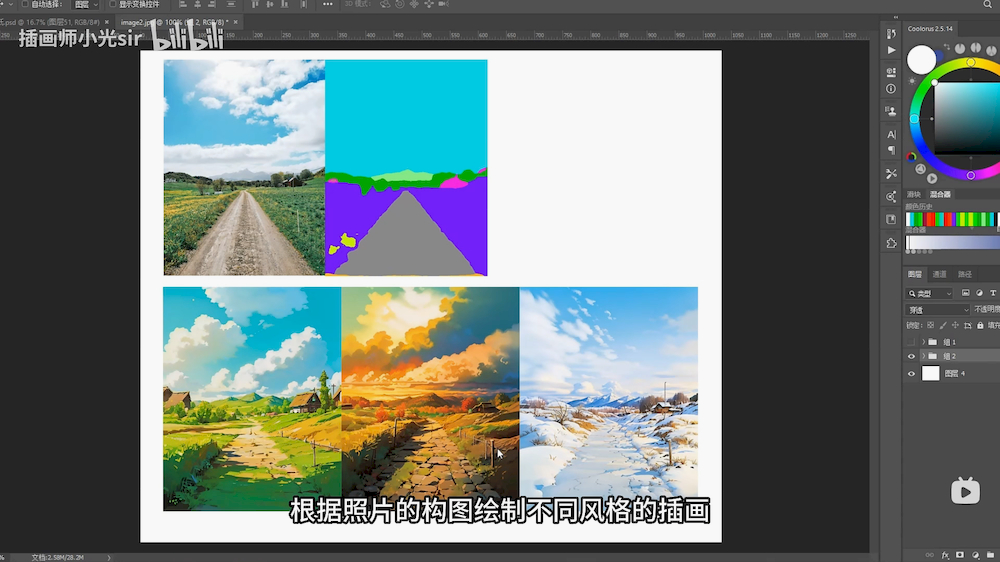
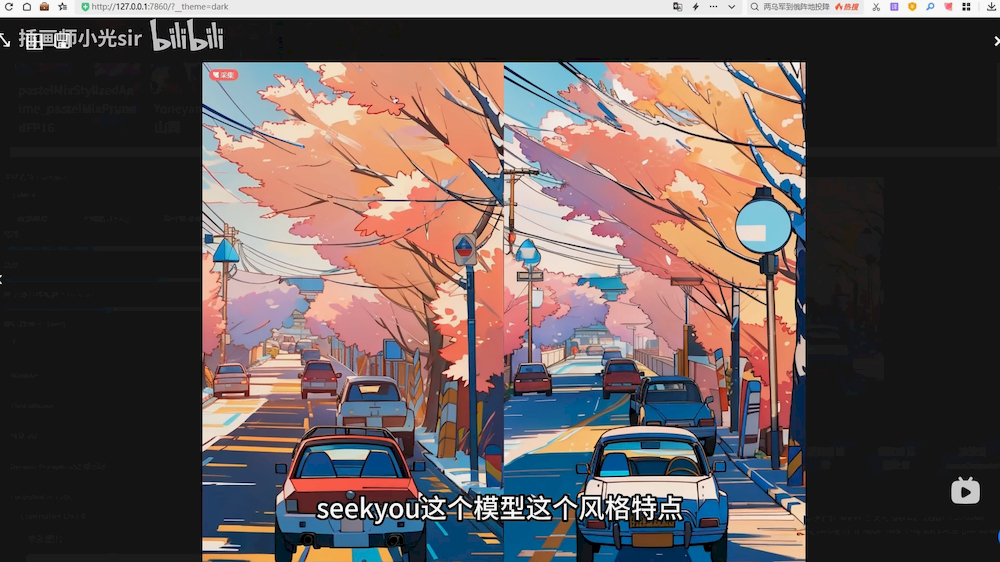
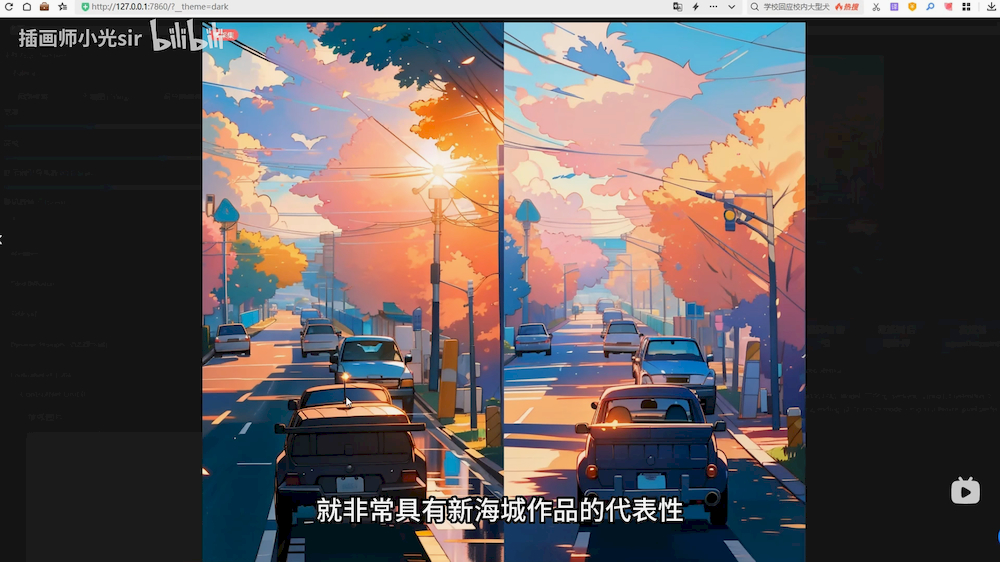
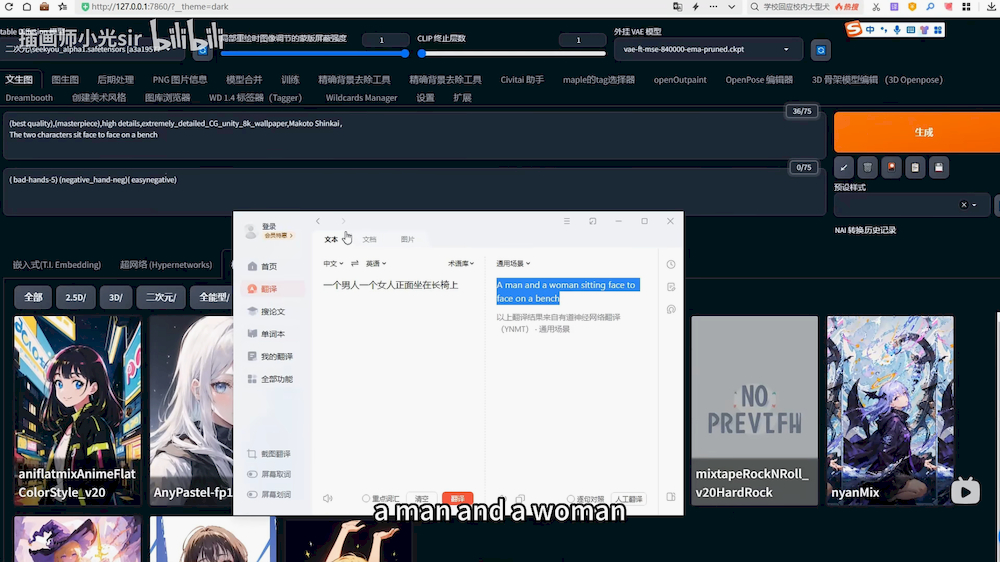
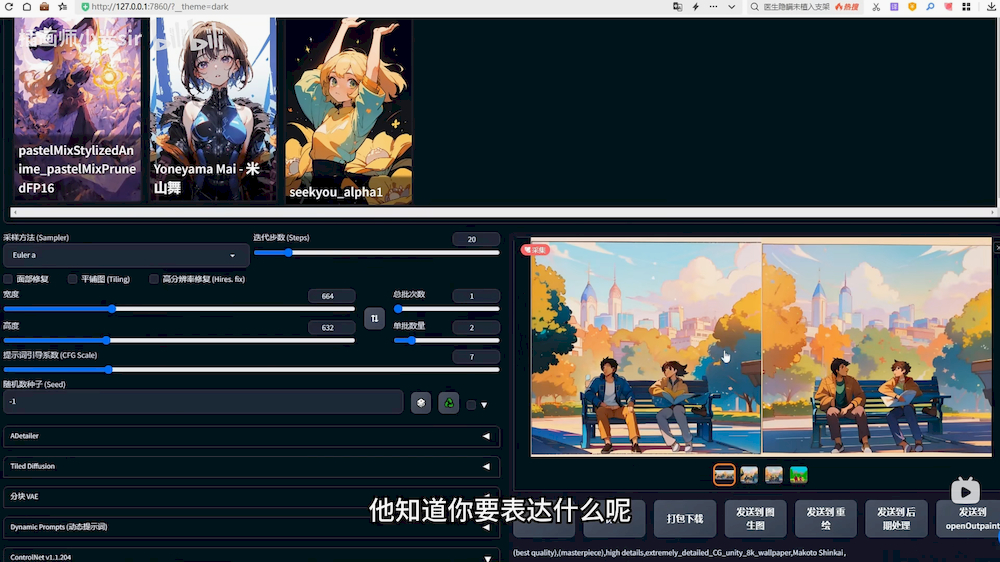
现在稍微固定一下描述词,比如基础场景起手,稍微加了一点前缀和负面提示词,场景插画对氛围要求多样化,可以尽可能多一些描述词,比如光影、水彩风、速写风,或者加入一些知名艺术家的姓名,比如新海诚。这样出来的一组图非常具有新海诚作品的代表性,光影感浓烈。



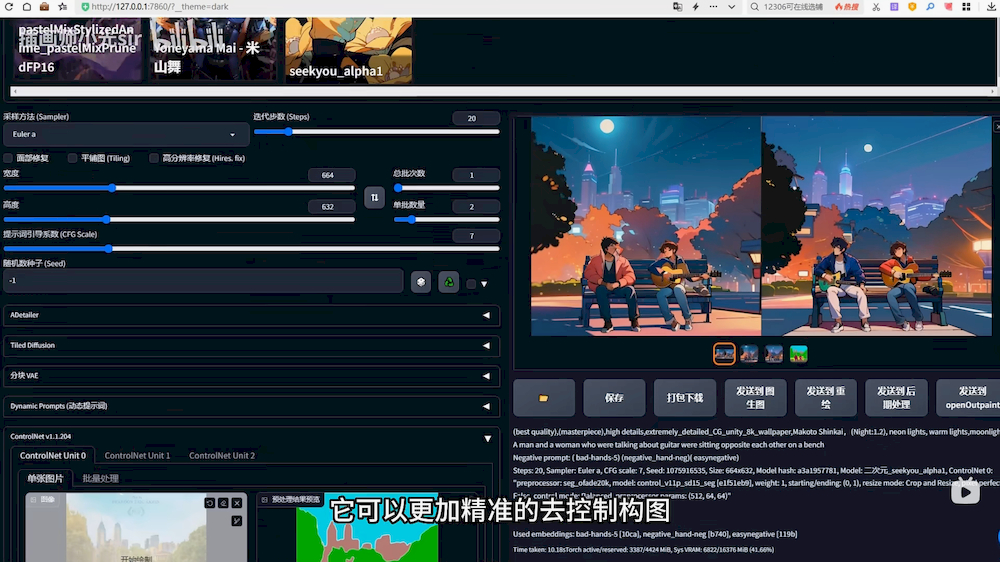
语义分割也可以用于绘制人物。复制一张图,识别出两个人物,加上描述词后会更加精准。可以看到画面的氛围感还不错,加上黄昏或夜晚,调整夜晚的权重,可以得到一个夜晚的背景,语义分割可以更加精准地控制构图和呈现的元素。



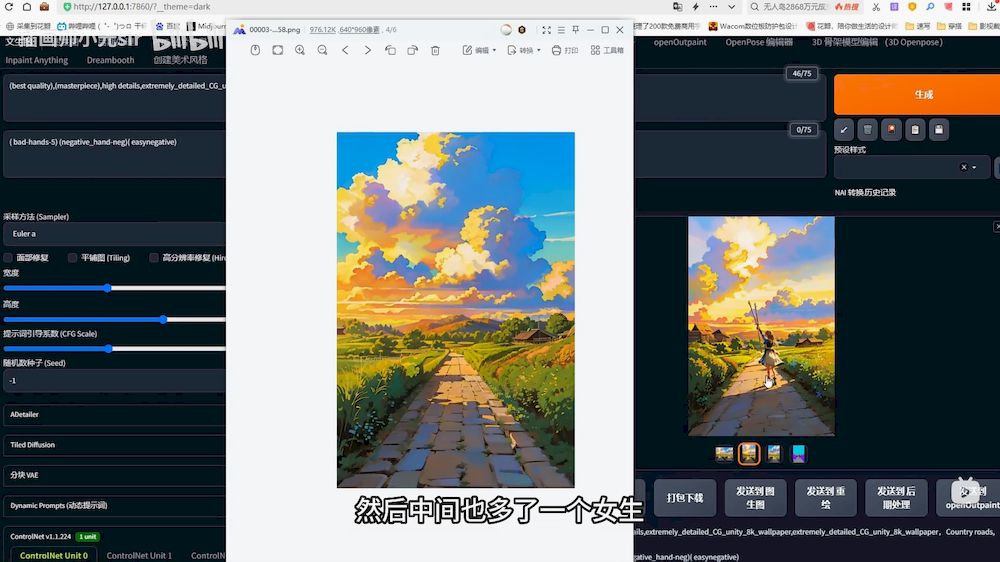
将语义分割图导出到PS中进行编辑,调整好后重新上传,选择无预处理器。再次修改描述词,比如一个穿长裙的女孩,可以看到调整后的效果。与之前对比,可以发现在PS中调整的图左边加了一些房子,中间加了一个女生。借助语义分割设置,可以方便地调整画面的构图元素或添加自己想要的东西。


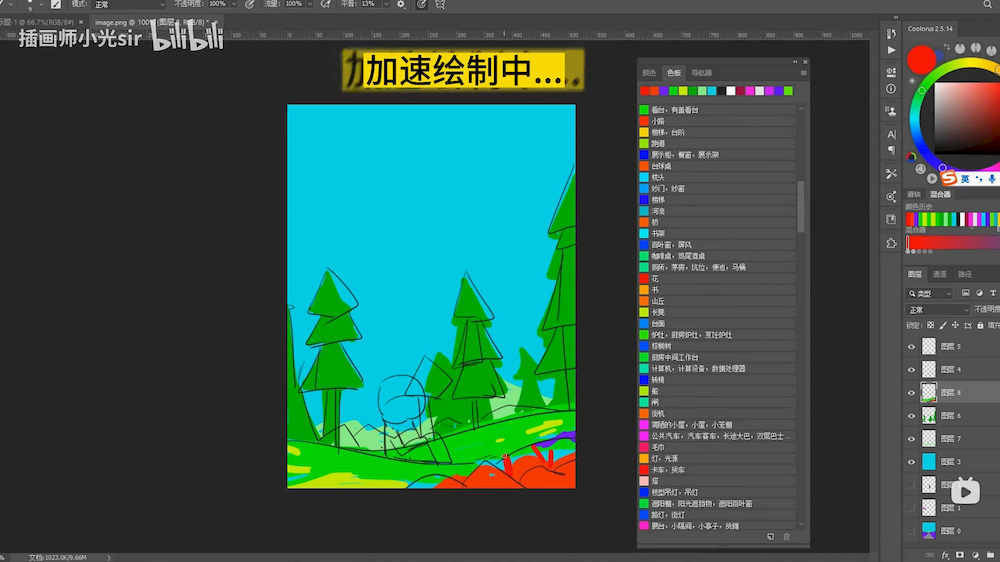
可以运用语义分割单独绘制一张场景图,在空白画布上简单示意,然后借助色块进行调整。
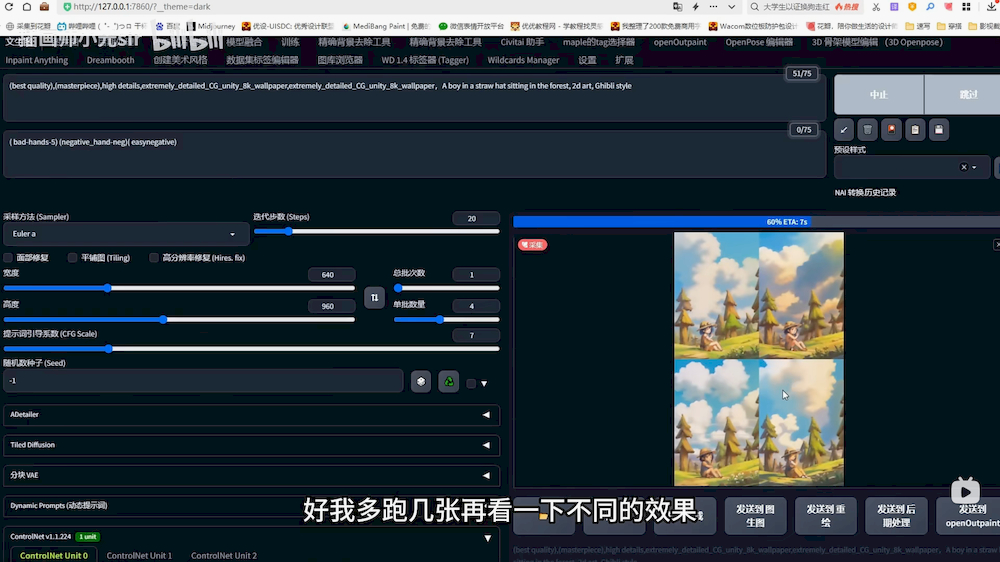
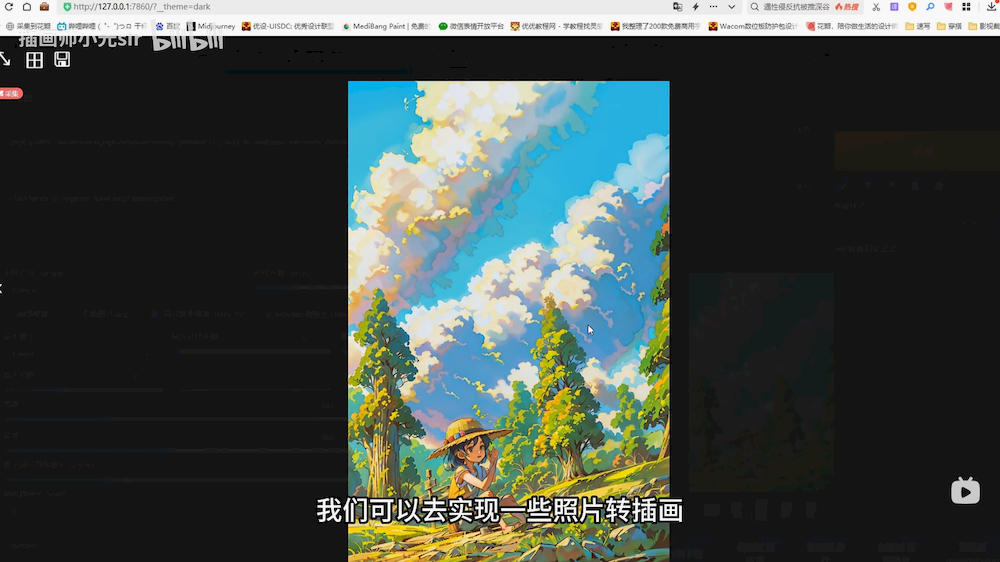
首先启用默认设置,然后调整描述词,比如一个男孩坐在森林中,一个戴草帽的男孩坐在森林中。点击生成后,可以看到一组画面,整体构图元素符合PS中用色块绘制的构图。可以多跑几张,观察不同的效果。最后对一张图进行简单放大处理,使细节和整体画面更加清晰。
借助语义分割功能,可以实现照片转插画,也可以通过自己绘制的场景构图画出想要的画面。



PS色板专用色值文件
v8wz复制