第一节:底部标签栏
位于页面底部,用于一级目录的导航,提示用户当前位置及用户切换统一层级之间的不同模块,一般最多不超过五个标签。
它可以承载重要性和频率处于同一级别的功能模块、信息或任务
它能第一时间支持使用者获取重要性较高、频率较大的信息或任务
它能支持用户在不同模块、信息和任务之间快速切换。
按类型分
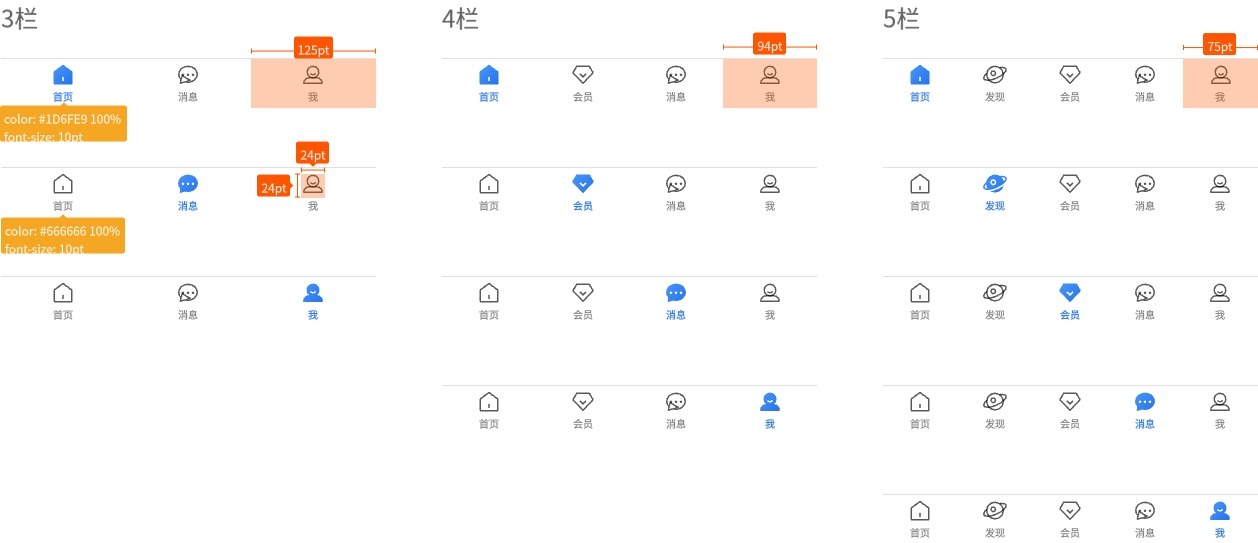
1.图标+文字式
图标+文字更能突出底部标签栏,95%的App都采用这种方式

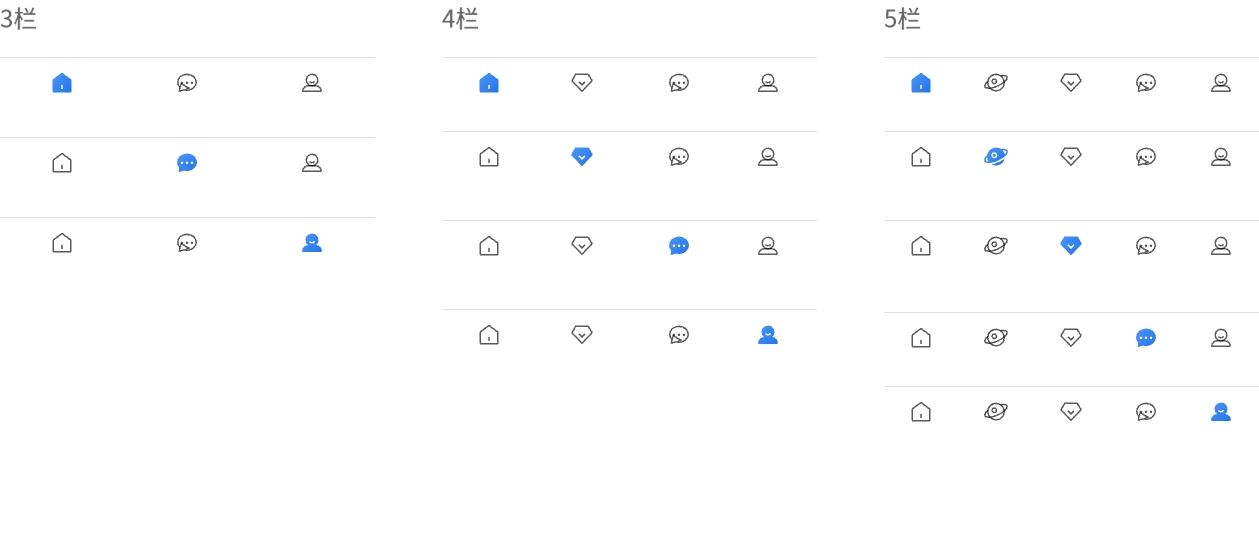
2.纯图标式
图标含义清晰明确,适 合小众有气质的产品

3.文字+短线式
更直观的让用户进行操作;但样式单一、标签栏感知度不足

交互说明:
用户点击标签tab,跳转到新界面,标签文字从未选中状态变成选中状态,并有一条短线作指示。
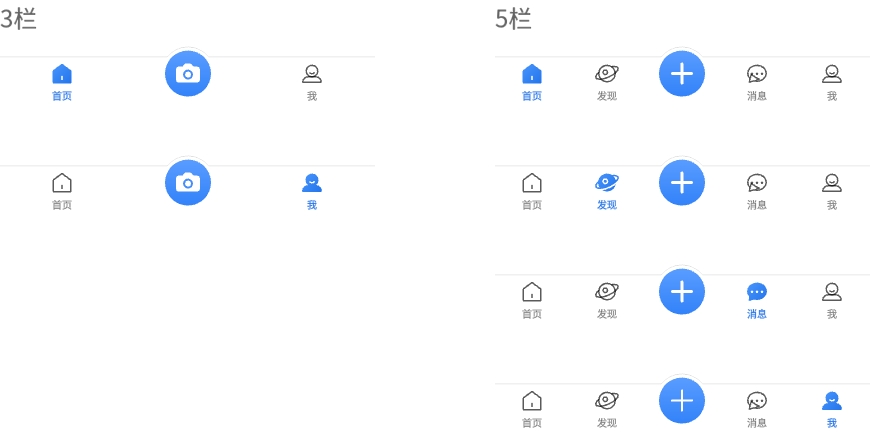
4.图标+文字+驼式
特殊底部标签栏,常见的为一个加号或者相机形状的驼峰导航

交互说明:
1.用户点击标签tab,跳转到新界面,标签图标和文字从未选中状态变成选中状态。
2.用户点击驼式标签,跳转到新界面,驼式标签没有未选展示状态。
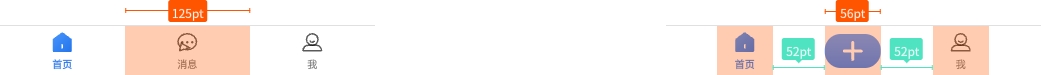
标签布局说明
1.屏幕等分
最常见,计算方法:列宽=屏宽/标签个数
2.图标左右间距相等
多数用在3栏情况下,布局更集中

3.减去左右间距等分
较少使用,布局前先预留左右两侧间距,布局更紧凑

第二节:分段式导航
位于页面顶部,一般作为二级导航,点击切换到对应的页面视图。
将页面内容按照不同视图进行分类,用户点击可切换到不同视图。
按类型分
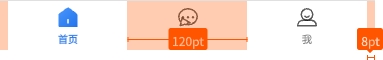
1.胶囊式
分段导航的名称长度尽量保持一致,为使选项更易点击,分段个数一般控制在在2-3个

2.文字+短线式
最常见的分段导航,短线可根据产品特性调整成圆点式、细线式、粗线式、长条式

3.纯文字式
iOS11下流行的产物,其特点是大标题导航,文字居左排列

4.标签式
通过按钮,增加分段导航的感知度,让用户更直观的操作

其他样式说明
1.结合筛选分类
适合该导航下有很多子分类的情况使用
2.结合汉堡导航
适合导航类别众多的情况使用
![]()
3.结合提示信息
适合有消息提示、信息更新的情况使用
![]()
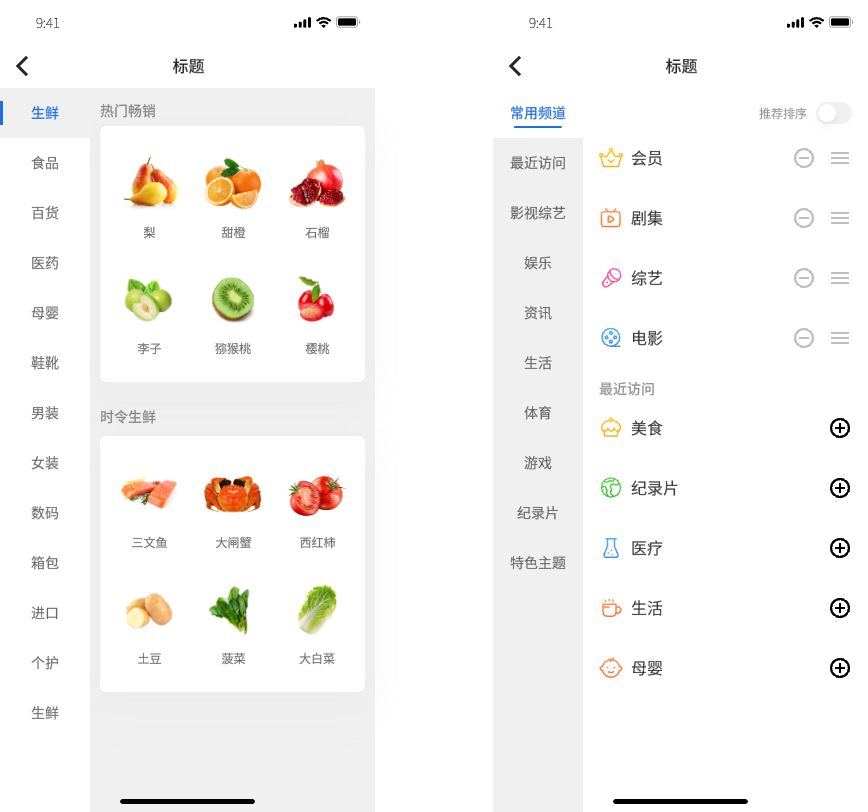
第三节:宫格式导航
以宫格的形式提供功能的入口和内容的展示,宫格内容包含图片+文字信息,为其他独立业务提供入口。
按类型分
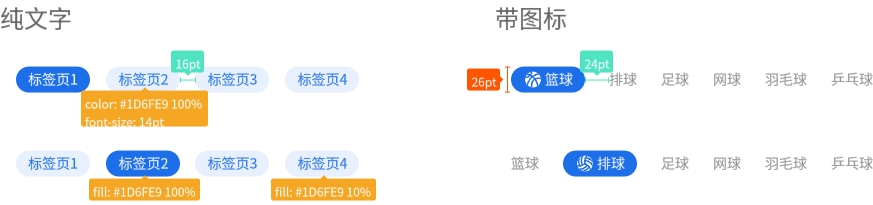
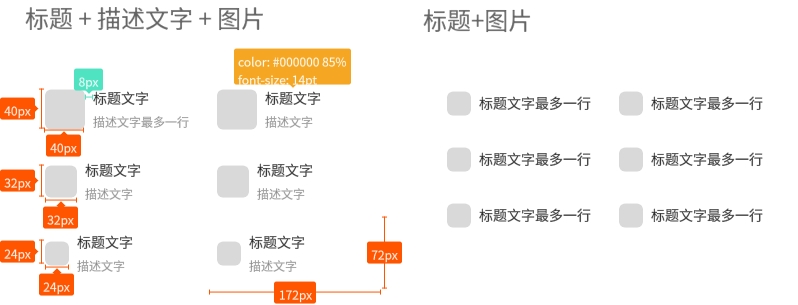
2列宫格
宫格列数为2列,宫格内包含图片、文字

3列宫格
宫格列数为3列,宫格内包含图片、文字

4列宫格
宫格列数为4列,宫格内包含图片、文字

5列宫格
宫格列数为5列,宫格内包含图片、文字

宫格扩展
对宫格状态的展示、说明

第四节:侧边式导航
用于提供快速到达其他功能入口的导航,默认收起,点击出现。
快速导流到其他重要的功能上,为了能让更多用户在有限的屏幕空间上做更多的动作,减少用户查看信息的干扰。
按类型分
1.卡片式
卡片式更适合功能模块固定的情况
2.列表式
列表式能够用户自定义排序

交互说明:
1.点击对应的导航,定位到对应的导航内容上
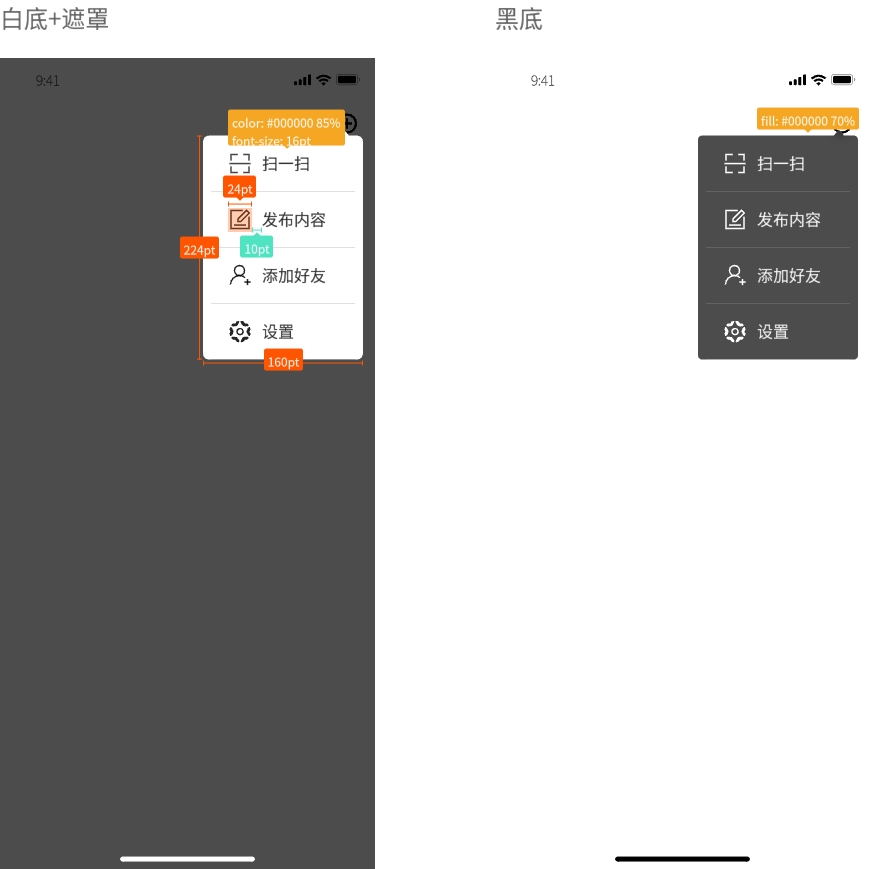
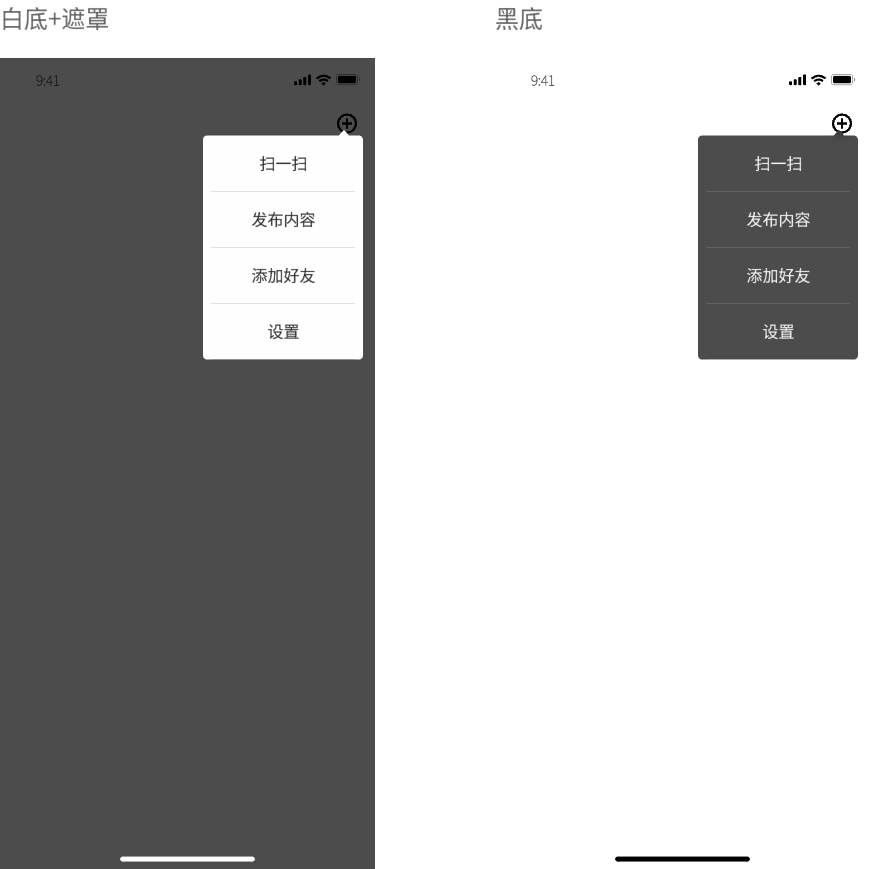
第五节:下拉菜单
用于提供快速到达其他功能入口的导航,默认收起,点击出现。
快速导流到其他重要的功能上,为了能让更多用户在有限的屏幕空间上做更多的动作,减少用户查看信息的干扰。
按类型分
1.图标+文字
大多数App都采用这种方式,图标辅助文字理解功能含义

交互说明:
1.用户点击顶部导航栏上的“+”,出现下拉菜单。
2.纯文字
一般在产品功能相近或图标无法清晰表达产品功能的场景下使用

交互说明:
1.用户点击顶部导航栏上的“+”,出现下拉菜单。
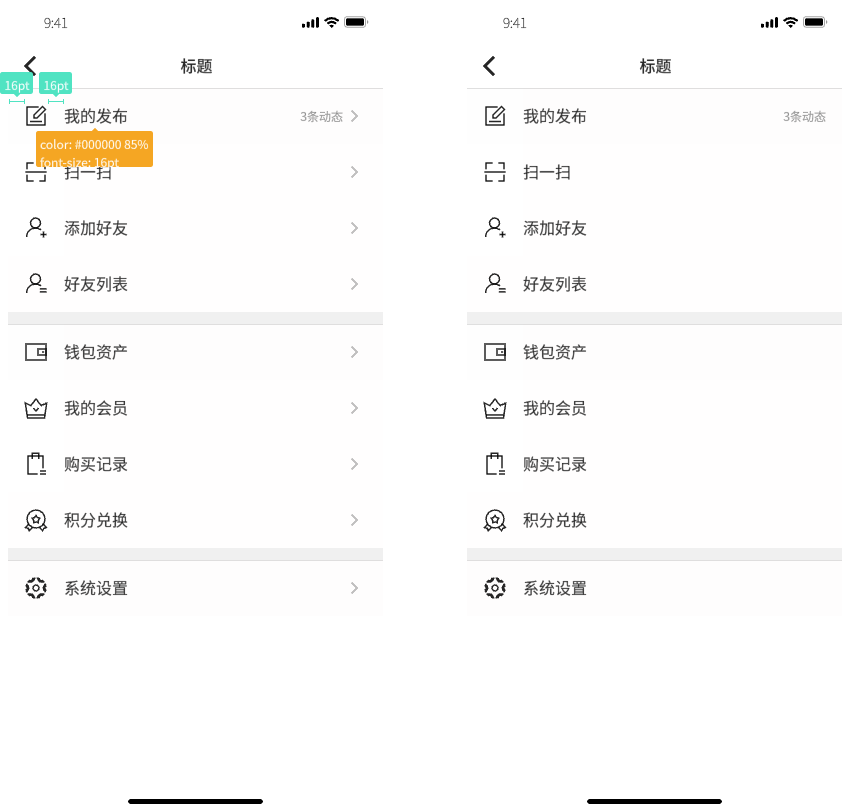
第六节:列表式导航
通常针对具体某个模块内容的信息进行分类,以列表的形式去呈现。
列表式结构具有很强的延展性,可以不断地增强信息。而且一般来讲,它的信息格式都比较一致;
它的导航效率高,可以引入字母索引;
它可以很方便地进行分组分类。
按类型分
1.有箭头
iOS一般带有右箭头,代表可进入下一页
2.无箭头
Android一般不带有右箭头

第七节:抽屉式导航
通常针对产品偏沉浸式阅读的情况下,其他模块切换频率低,可采用此导航形式。
常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。
若该产品追求核心内容的突出。可弱化其他信息的展示时,即可采用此导航形式。
按类型分
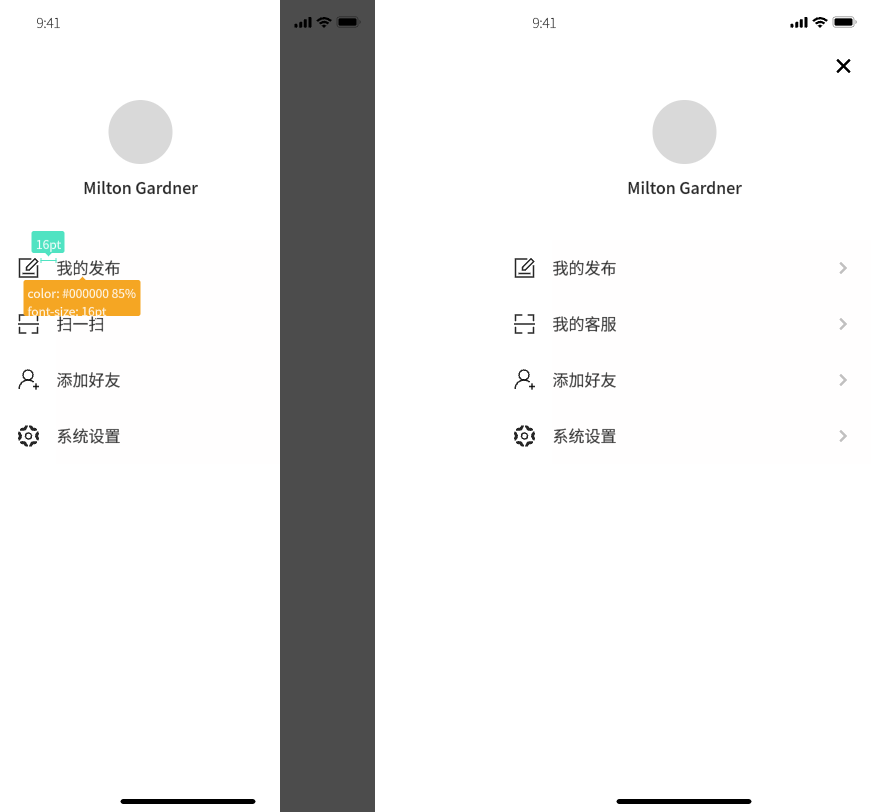
1.半遮罩
导航占据界面大半部分,点击遮罩处,导航消失
2.全遮罩
导航占据整个界面,点击叉号,导航消失

UI设计规范导航栏篇到这里就讲完了,后期我们会更新按钮类、操作反馈类、表单类、提示类、列表类、加载类、缺省页等相关设计规范,敬请期待吧~